1.3.1.2 Content-Bilder (skaliert, animiert)
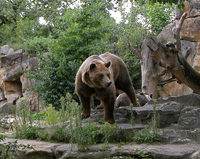
Klicken Sie auf das Bild mit einem der Bären: Es wird ein größeres Bild angezeigt bzw. ein Bild mit der Standardbreite von 550 Pixel. Wenn es mehrere Bilder auf einer Seite gibt, wie in diesem Fall, werden sie als eine Diashow angezeigt.
Um ein skaliertes animiertes Content-Bild zu erstellen, müssen Sie Ihr Bild nicht mit der üblichen Funktion "Datei importieren" hochladen, sondern mit der Option "Bild skaliert importieren" des Menüpunkts "Datei". Dadurch werden automatisch Miniatur- und Vorschaubilder generiert.
Das Miniaturbild in der gewünschten Größe verlinken Sie anschließend über das Feld "Bilder" des jeweiligen Ordners oder Dokuments.
Die verlinkten Bilder werden oben rechts oder links im Contentbereich angezeigt.
Die Arbeitsschritte:
Wählen Sie für Bilder einen Ressourcen-Ordner aus.
Im CMS-Menü wählen Sie unter Datei die Option Bild skaliert importieren aus.
Der Assistent fragt Sie nach der Quelle der Datei. Klicken Sie auf Durchsuchen und navigieren Sie zum Speicherort der Datei auf Ihrem Rechner oder einem Netzlaufwerk. Klicken Sie auf Weiter.
Der Assistent bietet an, den (Datei-)Namen, den angezeigten Titel, die Quelle, die URL der Quelle (http://) und die Beschreibung des Bildes einzugeben. Werden die Felder ausgefüllt, werden sie auch angezeigt.
Nachdem Sie die Felder ausgefüllt haben, klicken Sie auf Weiter.
Der Assistent zeigt die bereits vorhandenen Bildinformationen und eine Reihe von möglichen Bildbreiten. Lassen Sie alle angebotenen Bilder erstellen. Die Option Bilder freigeben ist schon auf Ja eingestellt. Das Originalbild wird nicht freigegeben (und muss auch später nicht freigegeben werden), nur die gerade erstellten Kopien. Klicken Sie auf Bilder erzeugen und nach der Erfolgsmeldung des Assistenten auf Beenden.
Verlinken Sie nun eines der Miniaturbilder (mit der Breite 100, 150 oder 200 Pixel) über das Feld "Bilder" des Zielordners oder -dokuments.
Im Feld "Bildausrichtung" können Sie einstellen, ob Bilder rechts oder links angezeigt werden sollen.

Service-Funktionen
Suche auf der Website http://www.cedis.fu-berlin.de
Lerneinheiten
Glossar
Content-Bild
Ein Bild mit Textumfließung oben rechts oder links im Content-Bereich.
mehr »Bildausrichtung
Die Einstellung richtet die über das Feld "Bilder" verlinkten Bilder (die sog. Content-Bilder) rechts oder links im Content-Bereich aus. Bei Glossareinträgen werden alle Content-Bilder in der rechten Spalte eingebunden.